Jun 10, 2022
💡
This is a dev diary of implementing
Filerion, a web-based file manager for online storage (Dropbox, OneDrive, Google Drive, s3 and more).
Yesterday the file display could only display a flat list of files.
Real filesystem are nested so I started on a file system abstraction:
- the notion of current directory
readDir(dir) function that returns list of file system entries (files or directories) in a given directory- notion of files vs. directories
In the UI, I’ve implemented:
- show directories differently than files
- when double-clicking a directory, navigate to that directory
- add virtual
.. directory to navigate to parent directory
- sort files by name, with directories at the top
- show current directory (very crudely)
- disable text selection in file list to behave more like an app (
user-select: none)
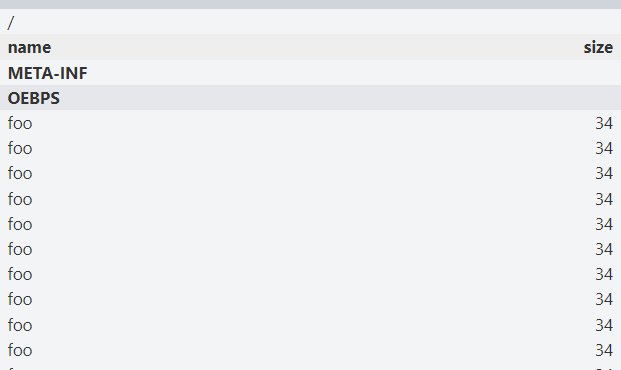
Here’s the current UI for showing files
I then implemented a selector for picking a file system:
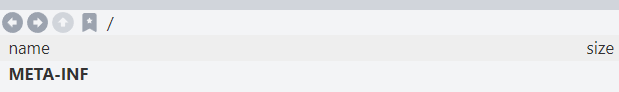
Then I implemented Open Local Folder option using file system access API in browsers.
Only up button is functional.
And all that while watching season 2 of The Flight Attendant.